Hace ya unos meses que actualicé por completo mi web personal con la idea de “venderme” mejor en informática y desarrollo de proyectos software. La anterior databa del 2013 (tampoco era muy vieja), pero a día de hoy podemos decir que el acceso a internet es móvil y un diseño responsive era necesario 100%.
Lo primero que me gustaría decir en este post de apertura es que soy desarrollador, no diseñador, por lo que en el 90% de mis proyectos hago uso de plantillas (ya sean html, ficheros PSD de Photoshop o simples jpg), y como no podía ser de otro modo, esta web también está basada en una plantilla (esta concretamente). Pero como acabo de decir, igual que mi rol es de desarrollo y no de diseño, los diseñadores que crean estas plantillas no tienen porque ser buenos programadores (y normalmente no lo son). Esta entrada va dedicada a todos los que piensan que si usas una plantilla ya tienes todo el trabajo hecho.
Como escribí al principio de la entrada, la nueva versión de la web la finalicé hace unos meses (para ser exactos en abril, aprovechando que me di de alta como autónomo para ejercer de freelance), por lo que no recuerdo exactamente el tiempo que me llevó coger la plantilla y transformarla en la versión actual que estás visitando, pero calculo que alrededor de 4-5 días (podríamos estimar 40 horas de trabajo). A priori puede parecer bastante tiempo para esta web que en si es muy sencilla. Pero vamos por puntos:
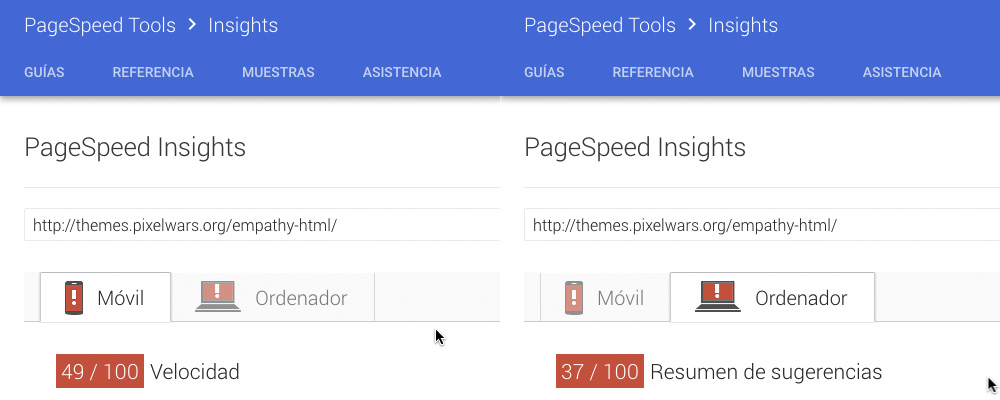
 Puntuación de la página de inicio de la plantilla
Puntuación de la página de inicio de la plantilla
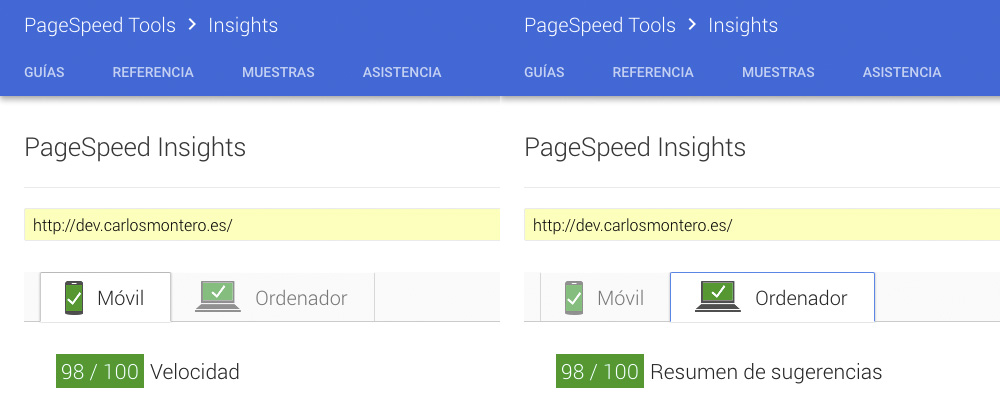
 Puntuación de la página de inicio de dev.carlosmontero.es
Puntuación de la página de inicio de dev.carlosmontero.es
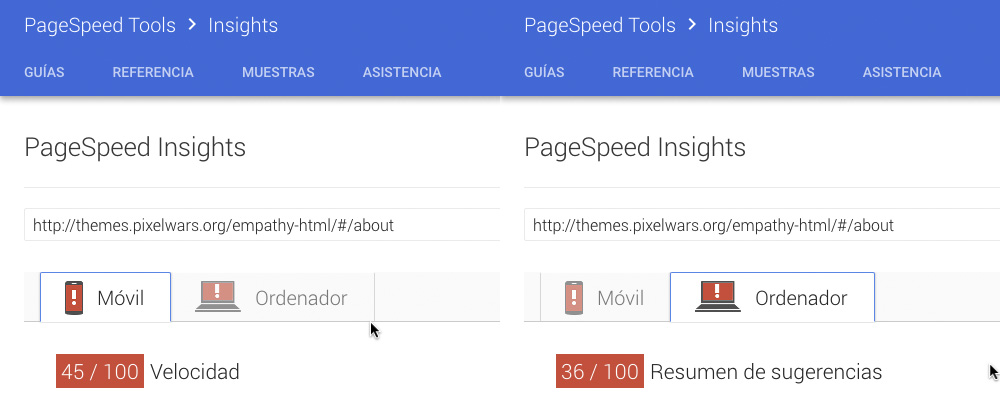
 Puntuación de la página de "About" de la plantilla
Puntuación de la página de "About" de la plantilla
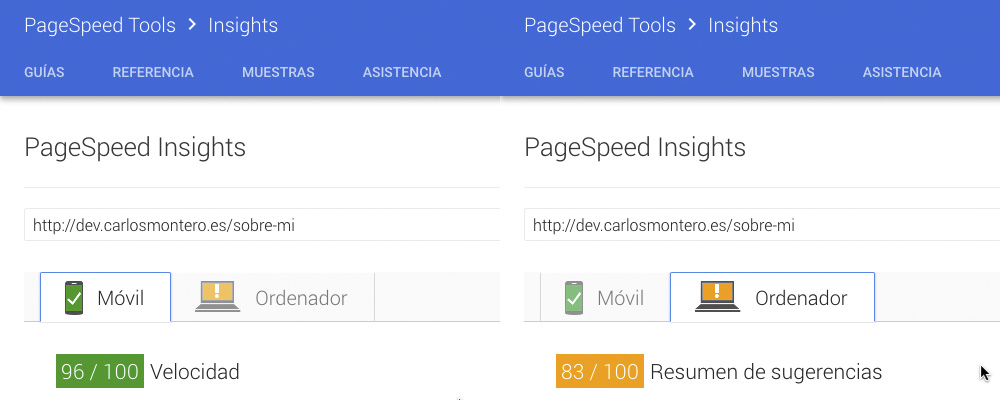
 Puntuación de la página de "About" de dev.carlosmontero.es
Puntuación de la página de "About" de dev.carlosmontero.es
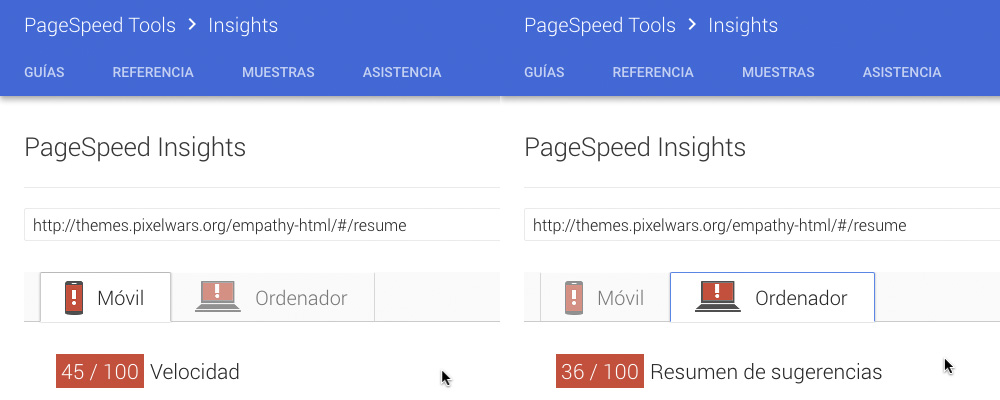
 Puntuación de la página de "Resume" de la plantilla
Puntuación de la página de "Resume" de la plantilla
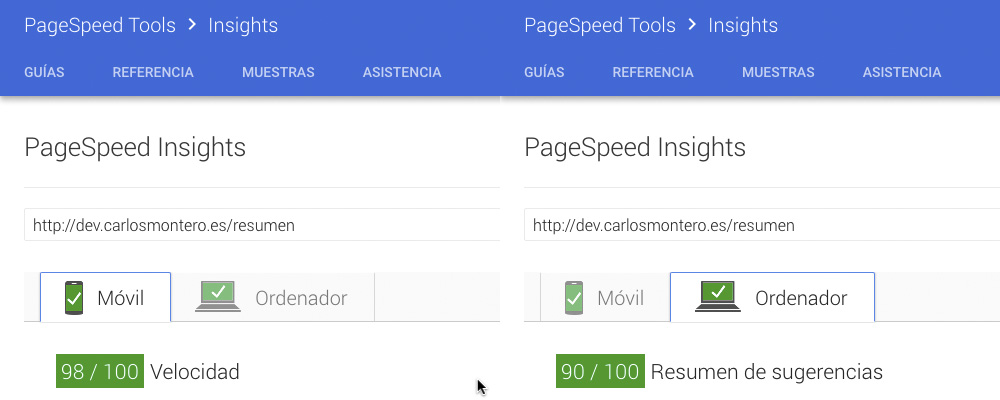
 Puntuación de la página de "Resume" de dev.carlosmontero.es
Puntuación de la página de "Resume" de dev.carlosmontero.es
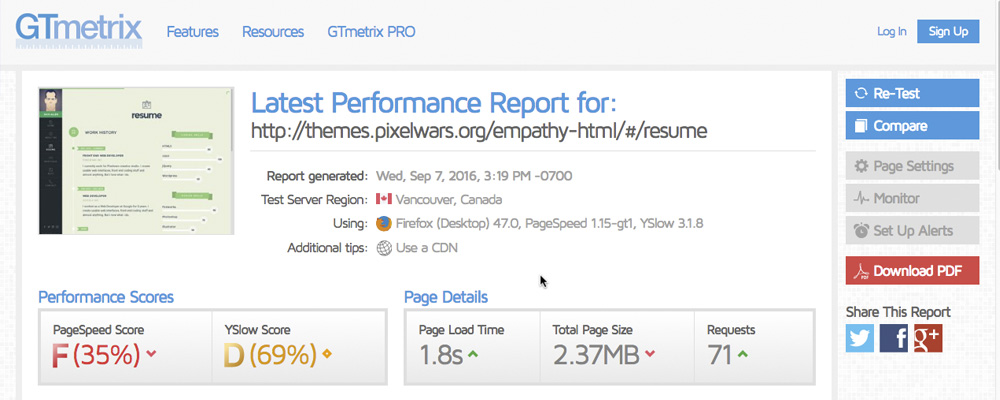
Otra página similar que nos ayuda a puntuar el rendimiento de nuestra web es GTmetrix, en donde, por simplificar respecto a Google PageSpeed, solo mostraré la comparativa de la página de resumen:
 Puntuación de GTmetrix de la plantilla
Puntuación de GTmetrix de la plantilla
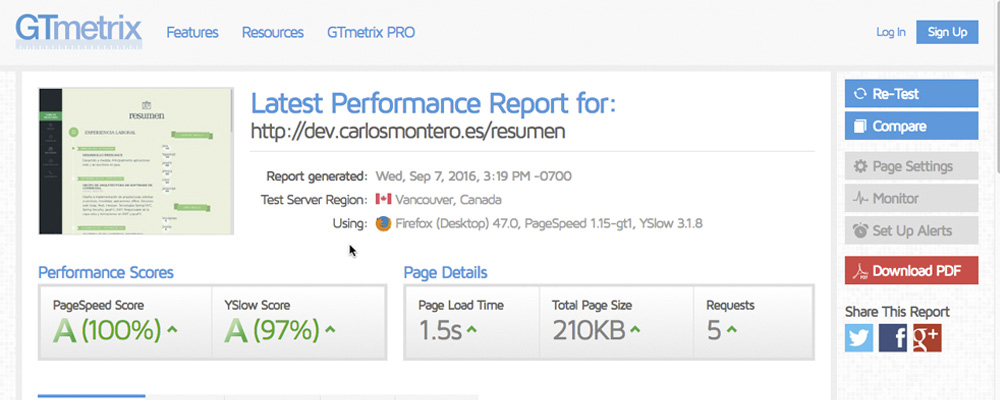
 Puntuación de GTmetrix de dev.carlosmontero.es
Puntuación de GTmetrix de dev.carlosmontero.es
Creo que las imágenes hablan por sí solas y se aprecia una “pequeña” diferencia en las notas obtenidas entre desplegar directamente una plantilla o programar la web. Podéis probar con vuestra web si la tenéis, fijo que os lleváis una sorpresa.
| Plantilla | webapp |
|---|---|
| http://themes.pixelwars.org/empathy-html/#/about | http://dev.carlosmontero.es/sobre-mi |
| http://themes.pixelwars.org/empathy-html/#/portfolio/portfolio-item-01.html | http://dev.carlosmontero.es/portfolio/ryalive |
Para finalizar y a modo de metáfora, creo que un buen carpintero (o artesano), por mucho que le guste el diseño de un mueble de IKEA, no lo compra y lo expone en su taller. Últimamente veo mucho artesano de IKEA en el mundo web y creo que como buen desarrollador mi “tarjeta de visita” no podía ser otra que la programación y optimización de esta plantilla.
Sin comentarios
Aún no ha comentado nadie... Si tienes algo que decir, no tengas miedo a ser el primero ;)